How to Develop a Shopify App for Your Business? – Beginners Guide
Shopify is one of the best platforms that can help you to establish your brand. There are more than four lakh merchants using this platform and generated gross revenue of $14 billion. This development is based on Cloud-it means that you can host the store on the platform itself.
Yes, it is a non-technical platform but you may need the support of developers and designers for the Shopify app development to create a perfect store. They will help you to establish yourself as an industry leader among your competitors. This solution provides you with the best template and can help you to attain the peak in no-mean time.


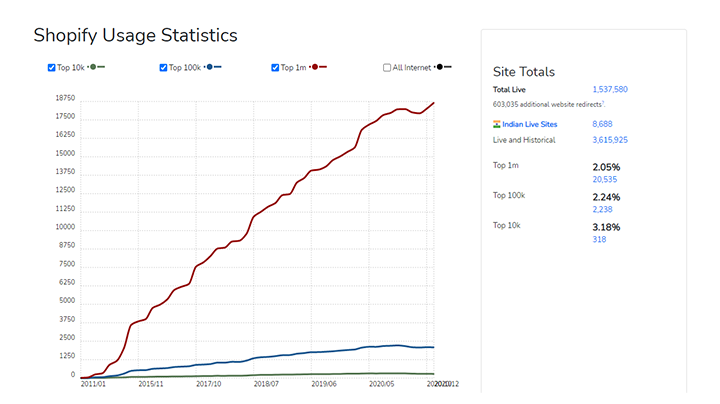
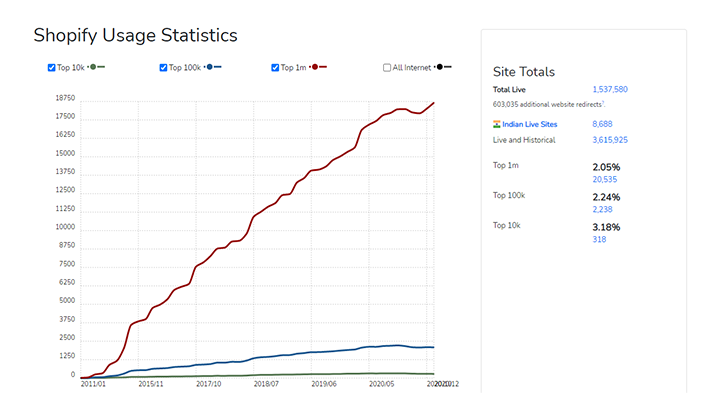
Source: Built With
According to the statistics shared by Built With, the usage of this has doubled since the year 2017.
Before we go through the development process let us first understand the working of the Shopify app:-
Working on Shopify App
Coming up next are the three significant points to remember while making your first Shopify application.
1. Should be Authorized
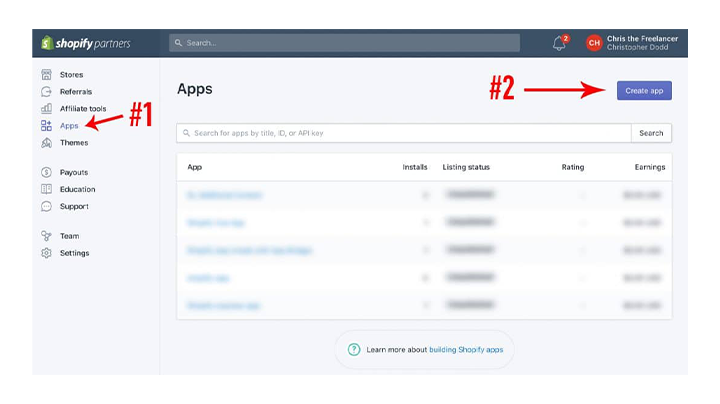
Before you deem your app as a “Shopify App” always remember it should be authorized and registered. To set up the dashboard, check the image below of your Shopify partner account.


Source: Chris the Freelancer
You may be thinking that filling this section will end your task (Registering the app), but that is not the case.
Remember, this process does not develop your application but rather, helps you to list the application in the partner account. You will be offered an API secret key & API key to authorize your app.
You need to have a public address for your application in order to process your work.
Access the public address and submit through the interface. (Check the image above for help).
2. Should be Hosted
Once you are all set to deploy the app, you can render the services such as Heroku to host during the development stage. It is always best that you locally run your app.
Note:-
In place of Heroku, you can also opt for other services such as Open Shift, Google App Engine, etc. There are plenty of services available in the market, so it is always better you choose the service that suits you. To make the process much simpler you can hire a Shopify app development company. It is the best move that you make for our business as they will help you build a brand-consistent and attractive store. Their certified and experienced developers will develop a user-friendly interface and neat designs to boost the reputation and credibility of the store.
Now the question arises, how to ordain a public address for your app?
The answer to this is quite simple, by employing the service of tunnelling. For this, you must depend upon a reliable solution which is termed as ngrok (You can call it an application to expose the address of the localhost to the public address over the information server).
Here is what it would appear like:-


As mentioned above, it is just about developing the app. Once your app is braced “Go live”. You will deploy this to the proper host. Afterward, you must update your address (it is the address of your Shopify app) into the partner’s account.
3. Should have APIs
The final concept you must understand is to develop the correct Shopify API (Generally, it will be your Admin API).
An Admin API will support you to write as well as read the data from the store. Generally, it offers an interface to you regarding all the functionalities within the store admin. You can also go for Storefront API. This API will connect to the inputs that are already available publicly to the storefront. On the other hand, you as a store admin can access the functions and data that one may have as a store admin.
Developing the Shopify App
Now that you have understood how the Shopify app works, let us read ahead and develop our app:-
1. Choose the Technology Stack
The API of Shopify apps is agnostic with the programming language (it means that it is not a big concern which language you opt for). These apps are also self-hosted.
You can go for Ruby or JavaScript as the programming language. Why? These languages support the Shopify app the most. It is backed currently by the Shopify App Cli. It also offers a confirmation package for Ruby and Node.JS.
The authentication is the precarious part of the development of the Shopify application.
Note:-
You can choose Koa.js as your Javascript framework and go for the package termed “shopify-koa-auth”.
2. Authentication of App
When we talk about authentication, it is very much necessary that you associate with the Shopify store. Check if your app is connected to this store even before you initiate the process of development.
shopify-koa-server can offer you codes that are essential to authenticate and spin up the Shopify app. Make sure that you implement all the credentials of the API to the .env file for the authentication of the application. Later, you can enumerate the framework of the front-end that is compiled to the folder of the public. To the folder of the server, you can add routes to the app.
You can also,
From Github, install the repository and install the dependencies by scrolling to run npm install.
For the authentication of the Shopify app you must consider following the below-mentioned steps:-
a. Setting Up The Address of Tunneling
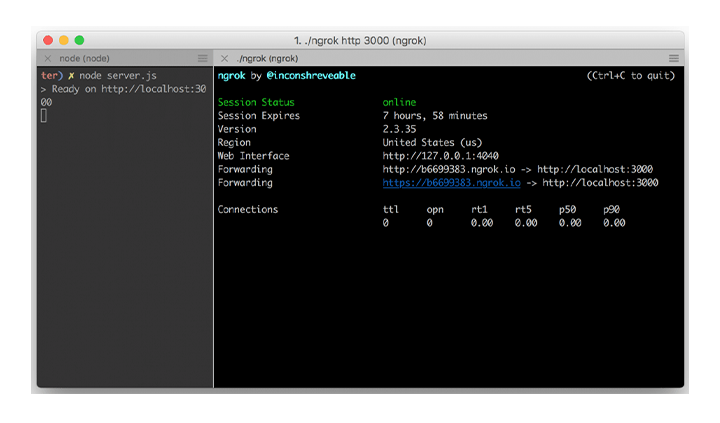
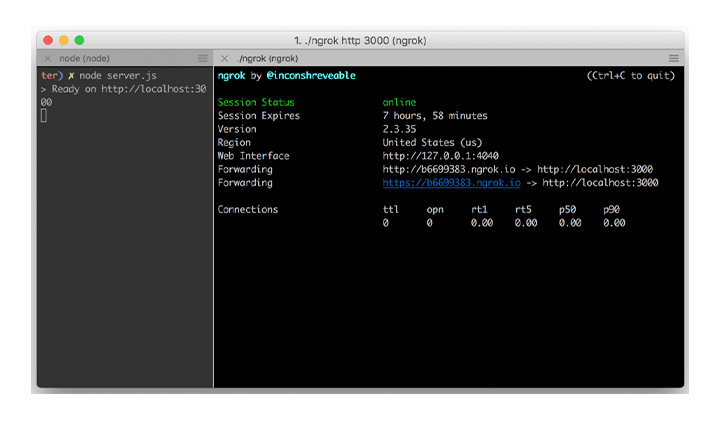
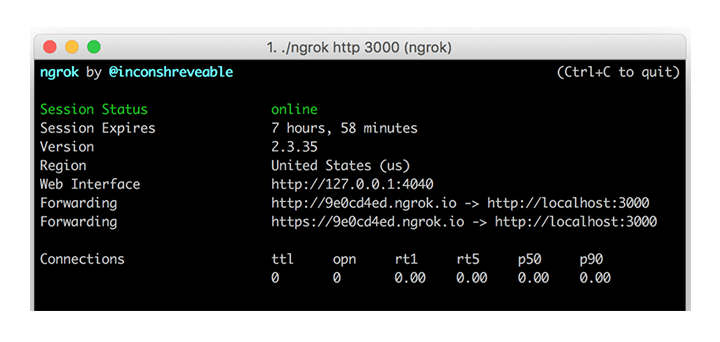
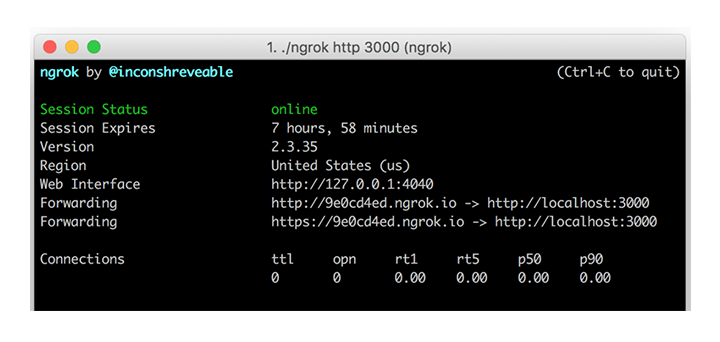
In the repo, you can check for the file server.js. In the below-mentioned image, the port is staged to 3000. It means that the application will run at localhost:3000. It is the right address where you are looking to develop your tunnel.
To run tunnelling, go to ngrok site, install the app and then make the application run utilizing the ngrok http 3000 (this is the command which you must set). For this, you need to first visit the command-line tool.


If you check the above image, you can understand that ngrok has developed 2 addresses of tunneling to the localhost:3000. The first address is utilizing the protocol “ https” and the second address will be secured using “http”.
Next, to register the app in the dashboard of Shopify Partners, you can copy the address (https) and set side-by-side the second address. Ensure that you always keep your windows open while you work on your development process. Once you are done with the procedures (of the development), use Ctrl+C on Mac way before you end your session.
Always remember the validity of the forwarding message remains active when the application is running. You will be conferred with the public address (it will be new) every time you restart your session. This is the reason why you must update the addresses in the setup of the app on Shopify Partners.
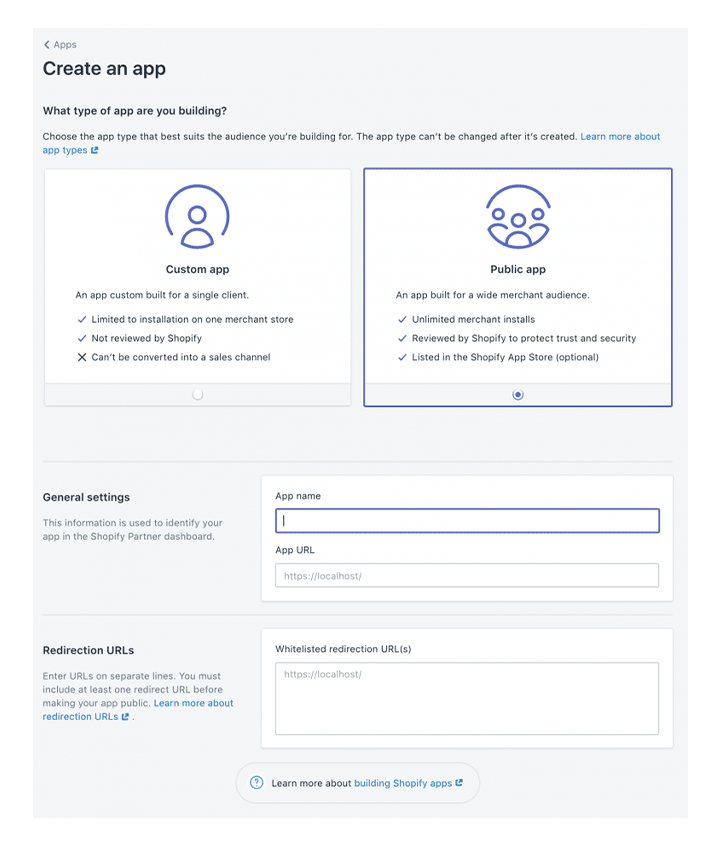
b. Register the Application
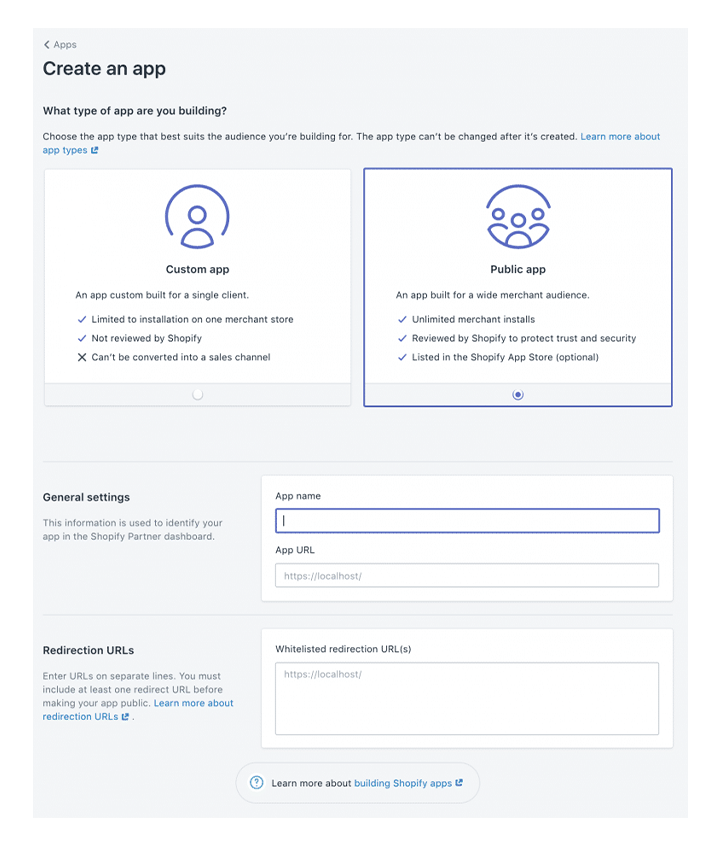
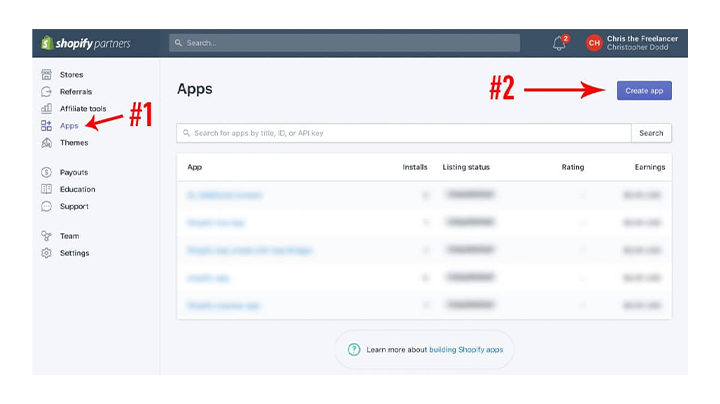
Now since you will be rendered with a new public address for your application, it is now time to develop by clicking the “Apps” in the accounts of the Shopify Partners. All you have to do is check the sidebar and click the button “Create app”.


Source: Chris the Freelancer
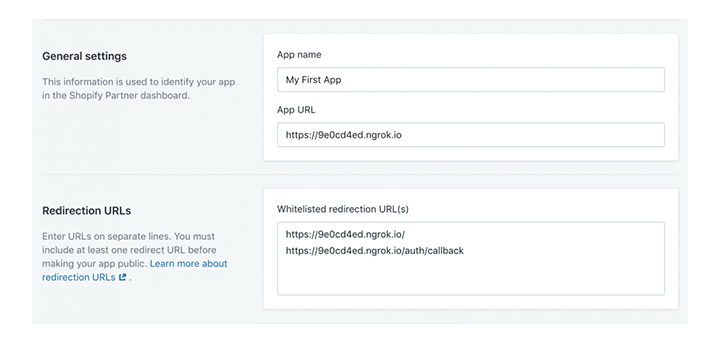
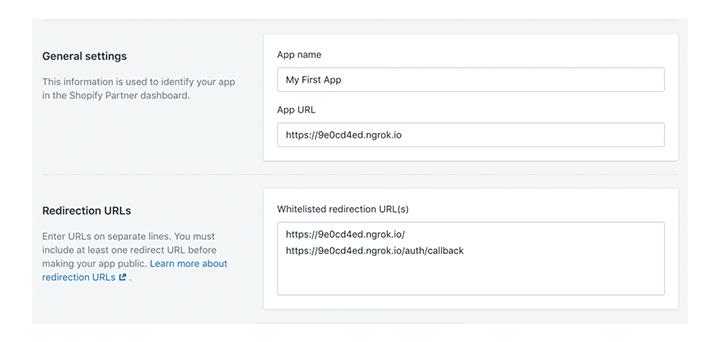
After that choose “Public app” and in the field of URL tap the address “https” (which you have initiated previously).


Source: Chris the Freelancer
In the field of “Whitelisted redirection URL(s)” place the http addresses and add the following /auth/callback at the edge as you see in the image above.
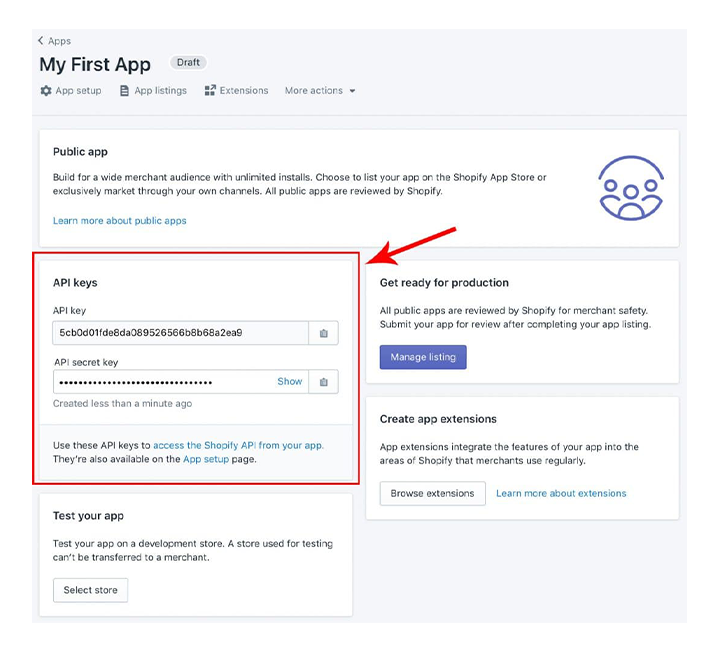
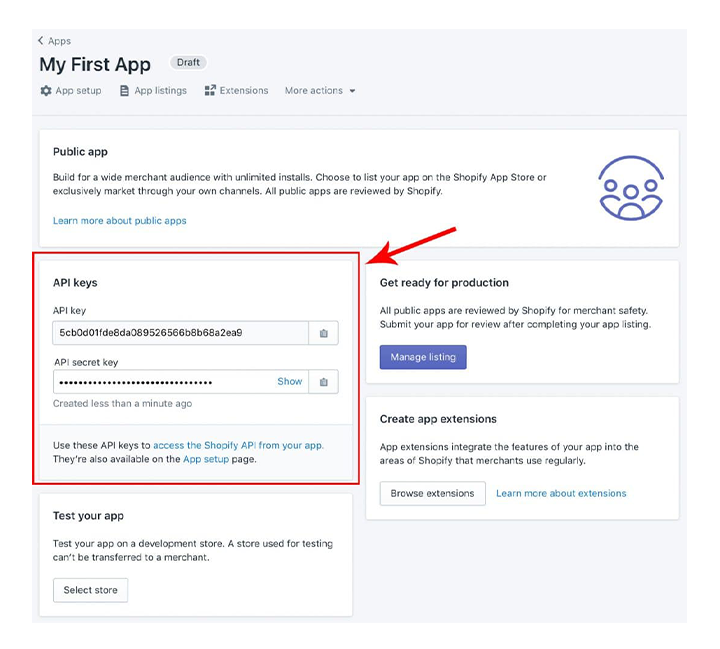
Now scroll to the top of the page tap “Create Account”. When you are done here, you will be taken to the next display which states the following as in the image below:-


Source: Chris the Freelancer
The later stride is to insert the API keys to the variables that you can get in the file of the .env of the Shopify app. Next, you have to run the app using the following code line, that is, node server.js.
Now, you can run your Shopify app at localhost:3000, and using the ngrok tunnel (which will be forwarded to that certain address), you can easily install the app to the store.
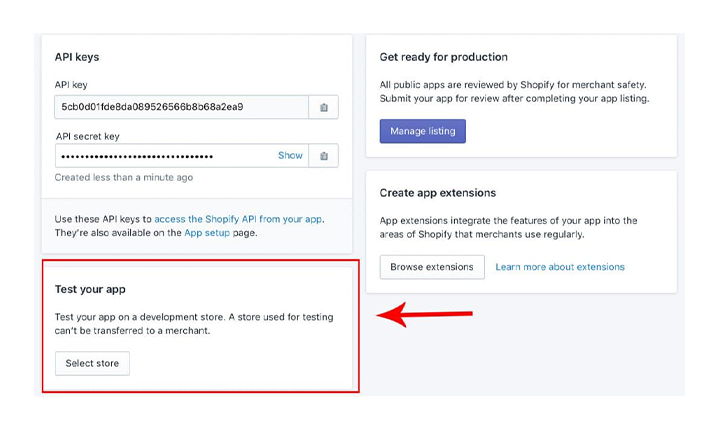
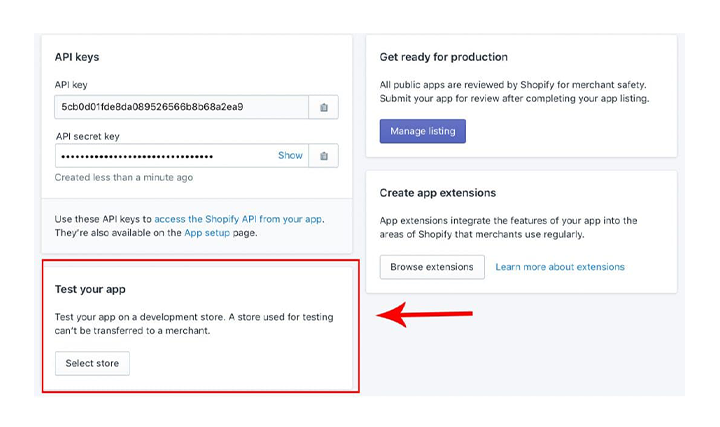
Shopify will allow installing the app to the store up until recently by implementing a specific URL. (But it does not work any longer nowadays). Instead, you have to go back to the Shopify partner account and check the panel for “Test your app” and then tap “Select store”


Source: Chris the Freelancer
You will be taken to the next display. Here you can choose the store, where you are looking to install your application. But there are two conditions for this, they are:-
- The store you will be installing will be prevented permanently from getting transferred.
- Your store should be the development store and this must be purely associated with the partner account.
Note:-It is better that you develop the store based on testing purposes.
Develop a fresh store which you do not intend to use as the real store.
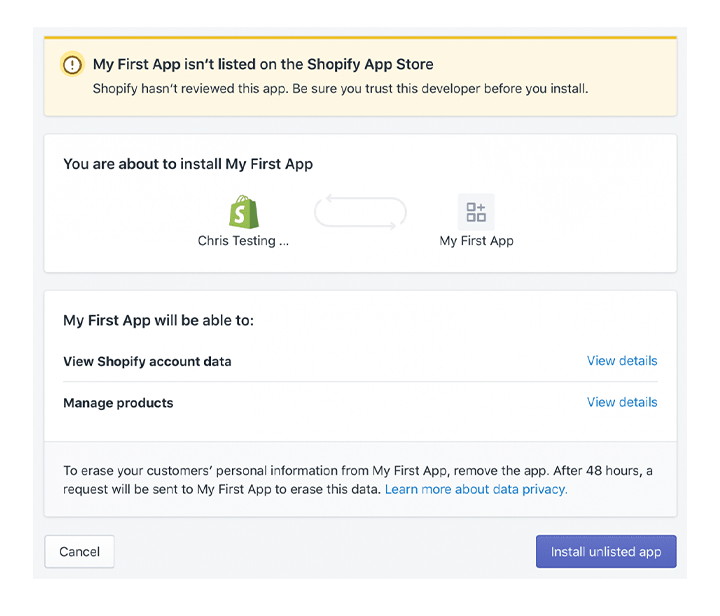
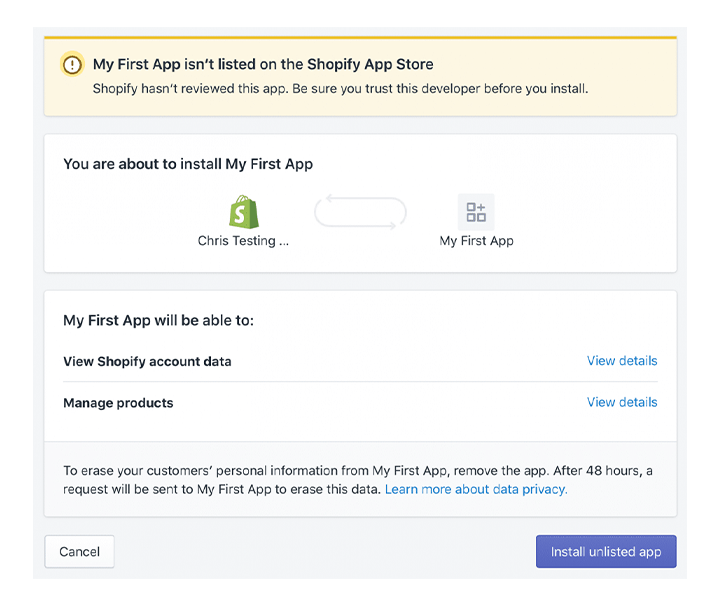
The transfer of the store will be disabled once you acknowledge the confirmation. You will be directed to the authorization page of the standard app where you can tap ‘Install unlisted app’. And the process is complete.


Source: Chris the Freelancer
Congratulations you have developed your Shopify app!!
Benefits of Shopify App
There are numerous benefits to create Shopify app, some of them are listed below:-
- Reliability and security
- Superlative loading speed
- Excellent marketing tool
- Visually appealing
Cost to Develop Shopify App
The estimation of the development depends upon the complexity and features you want to implement in your app. The cost to build Shopify app depends upon the following factors, they are:-
- Technical Case: This includes the number of features and platforms, mobile and screen support, the support of the browser, amount of time that developers invested in the development process. It also revolves around the intricacy of your Shopify app. Let us understand this with the help of a simple example, suppose for options of advanced filters you are seeking for a unique algorithm. Even though it provides a smooth operation but it may increase your Shopify app development cost.
- Backend Development: If you are seeking an app with maximum visits then no doubt you will have to think about a good budget for sure. Why? You will require dependable technology and back-up that can cope with the maximal load. Again you need an app that deals and manages the complications easily.
Wrapping it up!!
Planning to develop a Shopify app for your business? Choose the right development company like MobileCoderz. We are a reliable affordable and reliable service provider with a sparkling portfolio & team experience.
Talk to our experts today and launch your Shopify app at the earliest!
-

 How Much Does it Cost to Build an MVP App in 2024?
How Much Does it Cost to Build an MVP App in 2024? -

 How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry?
How Does E-Commerce App Development Help Retailers With Their Problems in the Retail Industry? -

 How AI is Changing the Landscape of the Online Food Delivery Industry?
How AI is Changing the Landscape of the Online Food Delivery Industry?